Over the Moon
About the Game
Over the Moon is Pocket Pulp's submission for GBJAM11.
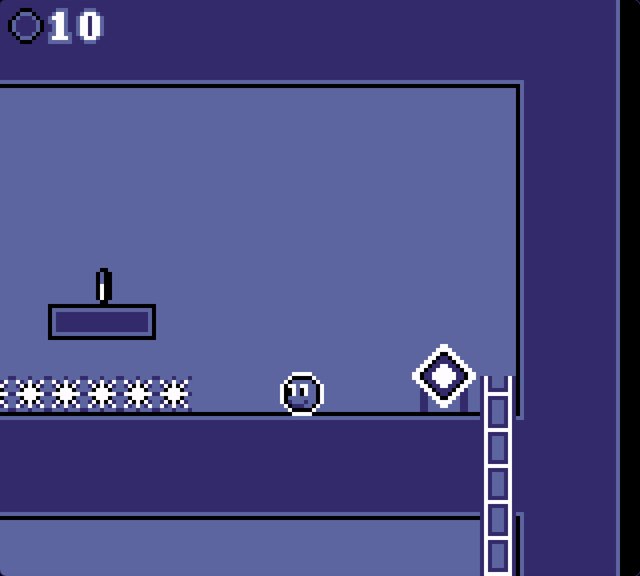
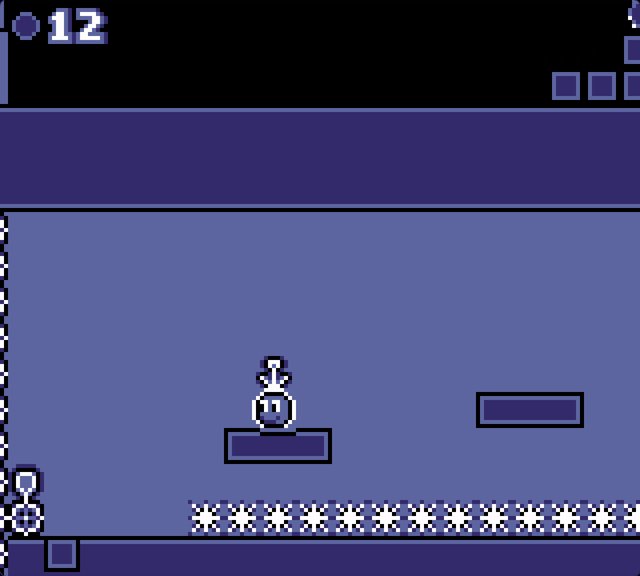
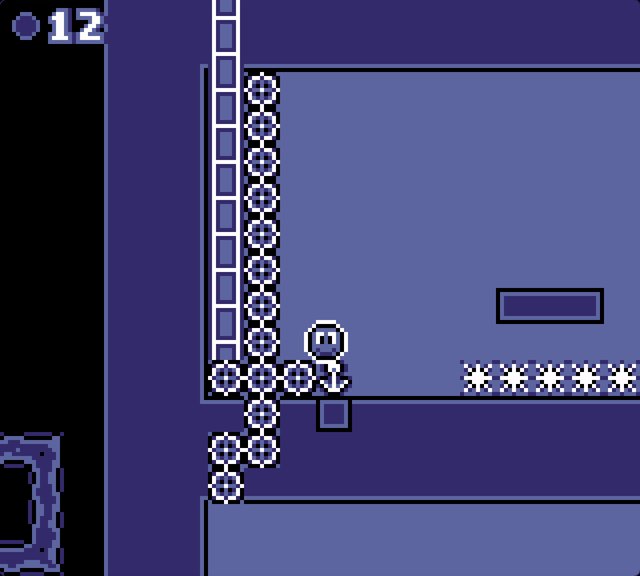
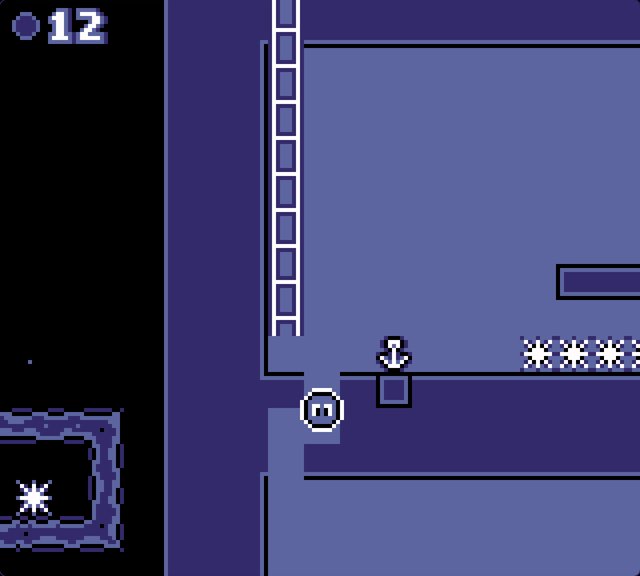
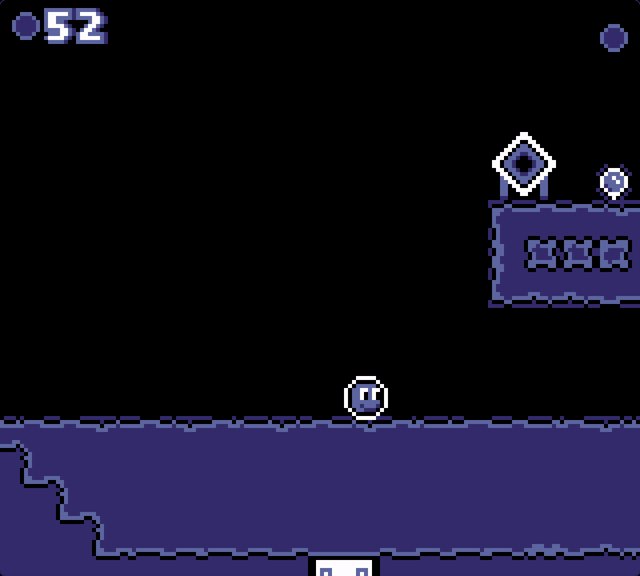
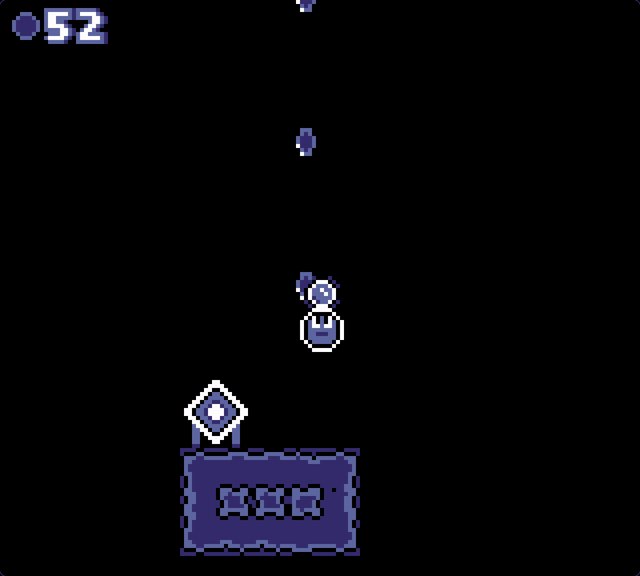
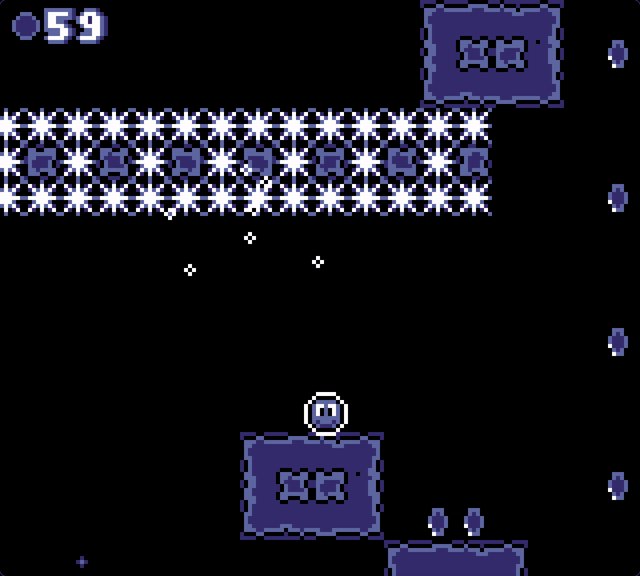
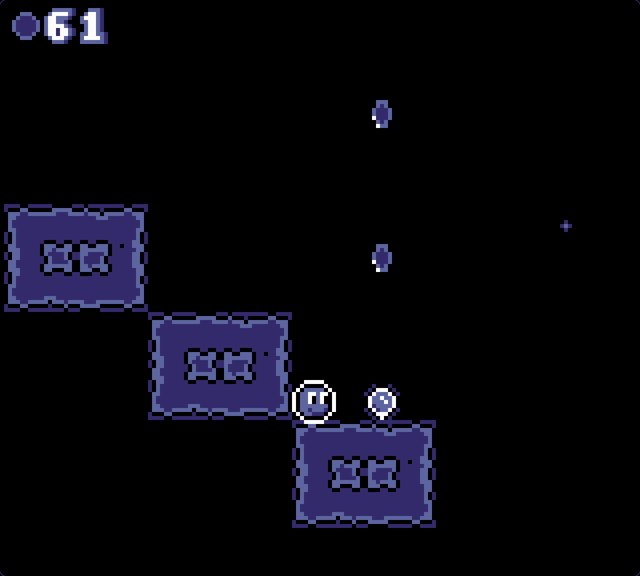
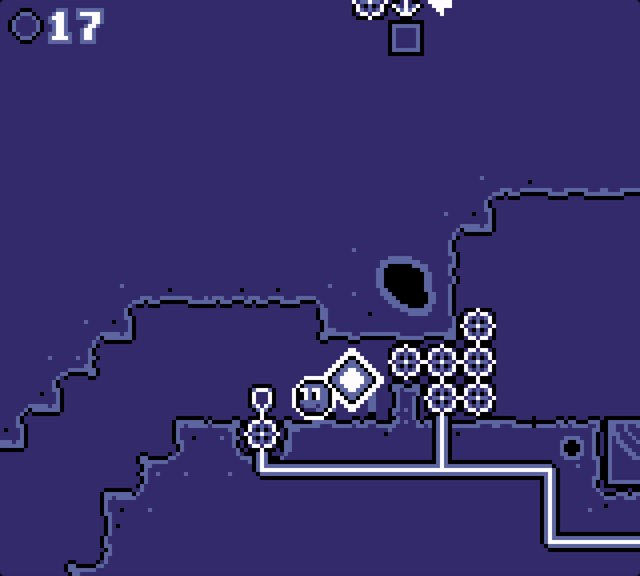
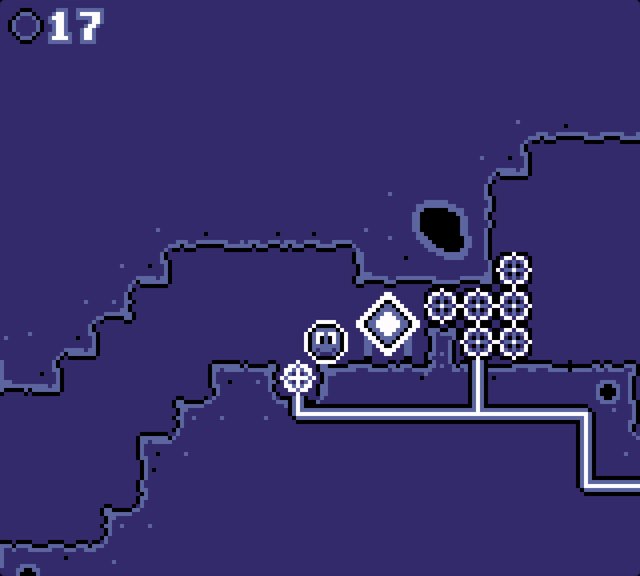
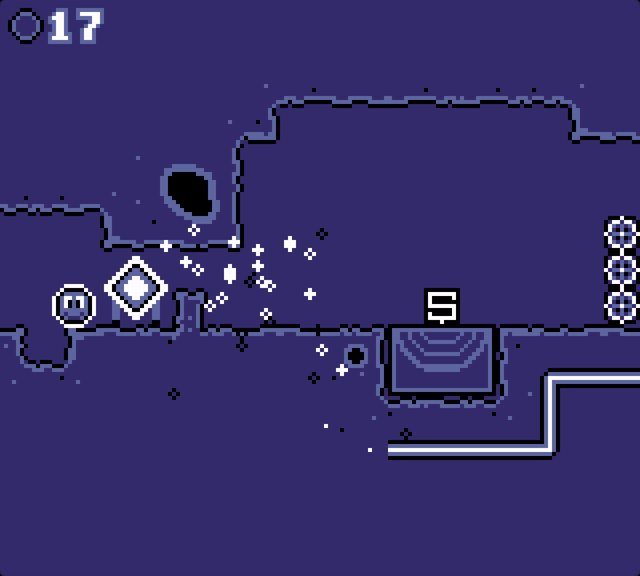
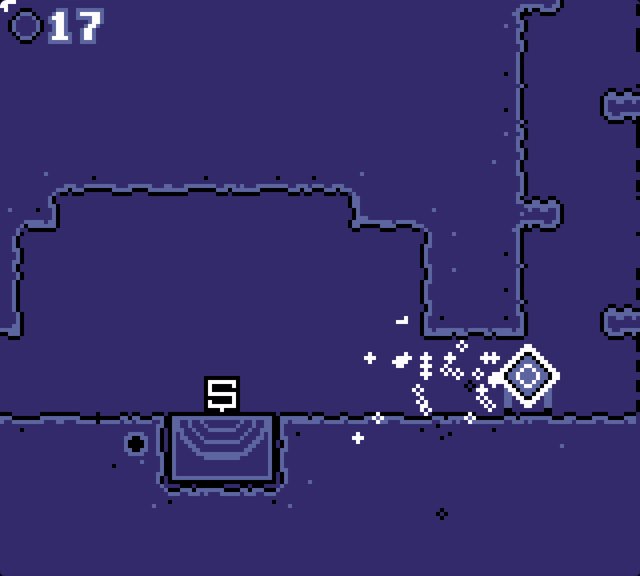
You must search all over the moon to find the missing parts to your cryogenic chamber in this cute platformer.
Game Controls:
| Keyboard | Action | Controller |
| Arrows | Move | D-Pad |
| Z | Pick Up / Put Down | A |
| X | Jump | B |
| Enter | Reset / Teleport to Checkpoint | Start |
If you have a USB controller it should work with the game. Go to our site where you can adjust music, sound and gamepad settings.
We incorporated the 'space' theme by first having a character who only had the space in their inventory to carry one item at a time. You will also find in the game play areas where there is not enough space for the character to fit while carrying an item.
We doubled down on the space theme by setting the game on a moon base. Players will find that gravity changes in our game. Both the location of the player, inside vs outside, and the objects carried by the player can change the gravity experienced.

How It Was Made
The game was made by 2 people without a game engine. The below tools were used to make the game:
- JavaScript (code)
- Asesprite (art)
- Pixaki (art)
- Tiled (level design)
- FamiStudio (music comp)
- jsfxr (sound fx)
We recorded us making the game for our YouTube channel. Watch the video on what we didon day 1 of the jam.
This is our first official game jam and are very much looking forward to hearing your thoughts on our submission.
| Status | Released |
| Platforms | HTML5 |
| Rating | Rated 5.0 out of 5 stars (2 total ratings) |
| Author | Pocket Pulp |
| Genre | Platformer |
| Tags | Game Boy, GBJam, gbjam11, Hand-drawn, Pixel Art, Retro, Singleplayer |




Comments
Log in with itch.io to leave a comment.
nice game btw
i also make games with just js also(but without the sprites hehe)
i had confusion on what to make on the 12th edition of the GBJAM and your game just simplified evrything fr me
quick question: as someone who also makes gameswithout ag game engine, how did you implement a camera system to your game?
Hey! Thank you for the kind words about our game.
The core camera system is just a basic lerp:
```
let cameraX = 0;
let cameraY = 0;
// move camera towards user
let targetX = userX - 75;
let targetY = userOnGround ? userY - 95 : userY - 87;
let cameraLag = 0.11;
if (explosion.length > 0) {
// ...set targetX/Y to center of the explosion...
}
cameraX -= (cameraX - targetX) * cameraLag;
cameraY -= (cameraY - targetY) * cameraLag;
```
There is additional logic around setting `targetX`/`targetY` to different targets depending on what's going on in the game, and some tweaks to make the camera smoother at very fast or very slow speeds, but that is the basic idea.
Let us know if that was helpful or if you have any other questions.
Thanks a lot! But can you explain the function that updates the camera position and it's rendering.
(Is this AI generated?)
So 60 times a second, the `tick()` function is called, inside there, it calculates where the camera will be for the next frame, then calls `redraw()` which draws the screen... inside `redraw()`, the camera position is taken into account when drawing the tiles and objects to the screen, offseting things accordingly --
You can view the source code by visiting https://pulp.biz/over-the-moon/ and right clicking the screen and select "View Page Source" for all the gritty details.
Neither our replies or code are AI generated. :)
Let us know if you have any other questions.
HOW
How?
excellent work , faultless gameplay , controls and design !
Thank you for your kind words! We're happy you had fun with it.